close
- 超省錢 2017省電家電【BenQ】i500 LED 500流明 智慧投影機+【山多力SDL】16吋可調高度定時直立式電風扇不買後悔
- 超值 2017省電家電【Dr.AV】AI-N1三洋專用冷氣遙控器-含中興(北極熊系列)只剩此檔!!
- 熱賣 2017省電家電【佳醫 超淨】ECO智能陶瓷電暖器 HT-16特價下殺
今年我跟我弟弟決定了要把老家重新翻新一下,讓爸爸媽媽爺爺奶奶住得舒服一點
翻新時的期間,帶著家人們去逛逛家裡要買的新家具和家電,看著家人那種興奮的臉,就覺得很開心
雖然家裡有很多家具都有留著可以用,不過有很多家電都已經放了很久了,該換的還是要換掉啦
像現在家裡的電視還是那種箱型電視,冰箱也超老的,這些都要換掉
可是挑那種家電真的要好好挑,要省電又好用又省錢,老人家才喜歡
我跟 弟弟都在找哪裡賣的便宜,不過我發現網路上賣得很便宜, 而且又都是好貨
家裡翻修好後,家具換好後,家人們用了都非常開心,所以今天要來跟大家來分享一下,我今天在網路上買回來的【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)

其實很多人問為什麼網路上【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)價格比 市場便宜那麼多?是水貨嗎?還是二手的?
其實很多在網路上這麼便宜是因為沒有了實體店面的人事管銷了,所以可以這麼便宜
所以才能把成本壓低 ,而且很多知名購物商城加入會員以後會不定時送電子折價券,所以其實買到的價格很多時候都比標價便宜很多


如果在購物商城買的話,除了有詳細的介紹以外,更有保障!!而且速度也很快~
↓↓↓限量折扣的優惠按鈕↓↓↓

商品訊息功能:


商品特性
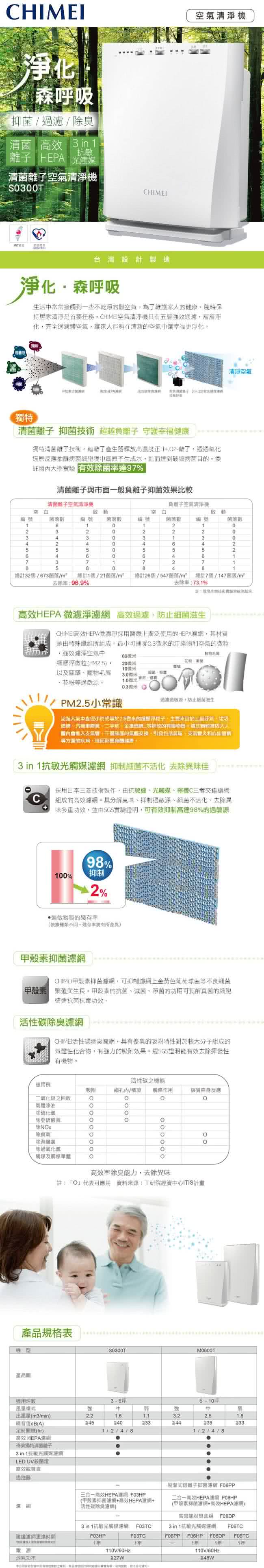
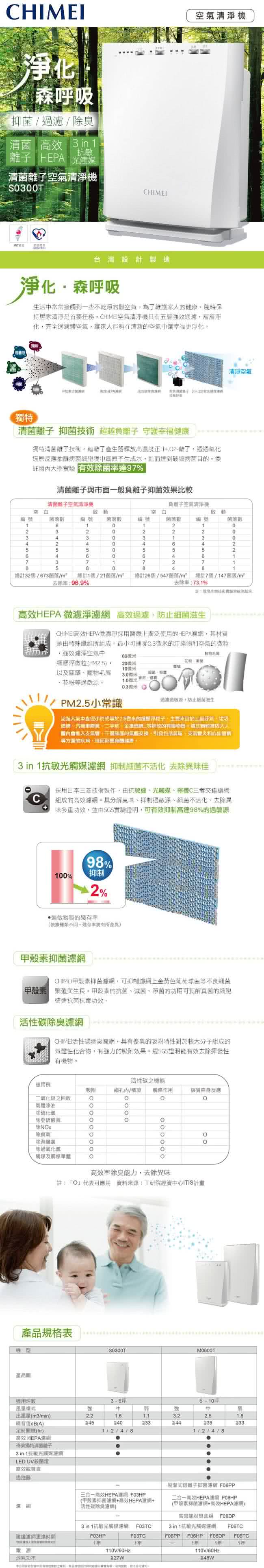
◆清菌離子.抑菌技術-獨特清菌離子技術,藉離子產生器釋放高濃度正H+,O2-離子,透過氧化還原反應抽離病菌細胞膜中氫原子生成水,進而達到破壞病菌目的。委託國內大學實驗有效除菌率達97%
◆高效HEPA微濾淨濾網-CHIMEI高效HEPA微濾淨採用醫療上廣泛使用的HEPA濾網,其材質是由特殊纖維所組成。最小可捕捉0.3微米的汙染物和空氣的微粒,強效濾淨空氣中細懸浮微粒(PM2.5),以及塵蹣、寵物毛屑、花粉等過敏源。
◆3 in 1抗敏光觸媒濾網-採用日本三菱技術製作,由抗敏速、光觸媒、檸檬C三者交錯編織組成的高效濾網。具分解臭味、抑制過敏源、細菌不活化、去除異味多重功效,並由SGS實驗證明,可有效抑制高達98%的過敏源
◆甲殼素抑菌濾網-CHIMEI甲殼素抑菌濾網,可抑制濾網上金黃色葡萄球菌等不良細菌繁殖與生長。甲殼素的抗菌、滅菌、淨菌的功用可瓦解真菌的細胞壁達抗菌抗霉功效。
◆活性碳除臭濾網-CHIMEI活性碳除臭濾網,具有優異的吸附特性對於較大分子組成的氣體性化合物,有強力的吸附效果。經SGS證明能有效去除揮發性有機物。
◆強、中、弱三段風速調整
◆1、2、4、8小時定時功能
◆台灣製造設計
◆節特價能雙標章
【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)
討論,推薦,開箱,CP值,熱賣,團購,便宜,優惠,介紹,排行,精選,特價,周年慶,體驗,限時,家電用品,冰箱,電視,電鍋
↓↓↓現在馬上點擊購買↓↓↓

另外在推薦我平時會使用的平台可以比較價格找便宜~~
微信小程序開發(2):猜拳遊戲全過程詳解
【51CTO.com原創稿件】如果讀者不瞭解什麼是微信小程序,可以看我的另外一篇文章:(微信小程序:原生熱佈局終將改變世界)http://zhuanlan.51cto.com/art/201610/519027.htm
本文將從零開始開發一款微信小程序。該程序的功能很簡單,是一個猜拳遊戲,點擊 開始 按鈕後,會快速切換 錘子 、 剪刀 和 佈 ,直到按 停止 按鈕,會顯示 錘子 、 剪刀 和 佈 中的一個,該遊戲可以雙方或多方進行猜拳,這裡猜拳的規則就不多說瞭,大傢應該很清楚。本節的目的是通過該例子,將開發微信小程序的過程完整地跑一遍,從註冊公測賬號開始,一直到將微信小程序發佈到微信平臺,並在真機上測試為止。通過該例子,讀者可以完全掌握微信小程序的開發流程。
1.註冊微信小程序公測賬號
在上一篇文章中已經安裝瞭微信小程序的IDE,並使用瞭無AppID的方式創建瞭工程。盡管這種方式可以在計算機上開發小程序(為瞭方便,以後將微信小程序簡稱為小程序),並使用模擬器進行測試,但無法將小程序在真機上測試,更無法將小程序上傳到服務端進行審核,所以要想以更完美的方式開發小程序,必須要有小程序的AppID。
現在騰訊已經開放瞭小程序AppID的註冊,不過目前隻針對企業、政府、媒體等組織,並不針對個人開放註冊,相信小程序正式發佈時,會向個人開放。對於很多讀者來說,可能沒有相關組織的資質,但也可以通過本章的學習,對小程序開發的全過程有一個深入的瞭解,以免以後完全開放註冊後不知所措。
要想註冊小程序賬號,首先進入如下頁面。
https://mp.weixin.qq.com
然後點擊右上角的 立即註冊 鏈接,會進入註冊頁面,在頁面的中心位置會看到如圖1所示的註冊類型,包括訂閱號、服務號、小程序和企業號。直接點擊 小程序 ,進入小程序註冊頁面。
圖1 各種 號 們的註冊頁面
在註冊的過程中,會要求輸入郵箱、密碼等一些常規信息。在進行驗證時會要求輸入和企業有關的信息,如企業名稱、統一社會信用代碼、企業銀行賬號等信息。註冊用戶可以從圖2所示主體類型中選擇一個。
圖2 選擇主體類型
選中一個主體後,在頁面的下方會要求輸入相關的信息,如果選擇的是企業,會要求輸入企業名稱、營業執照註冊號等信息,以及管理員的相關信息(每個管理員最多隻能註冊5個小程序)。這裡的管理員(在註冊的過程中會和管理員的微信綁定)是用於登錄小程序後臺的,其他加入的普通開發人員無法登錄小程序後臺,隻能登錄小程序IDE。
最後會要求用戶使用企業賬戶向騰訊官方的賬號打款0.06元進行驗證(要求在10天之內打款,否則驗證失敗,而且隻能是0.06元)。不管驗證是否成功,款項都會退回到原來的企業賬戶。驗證是自動的,但並不是實時的。騰訊的服務端應該是隔一段時間進行一次驗證,可能會等幾個小時,請耐心等待。
在驗證通過之前,仍然可以用註冊Email登錄小程序後臺,但無法獲取小程序AppID。驗證通過後,會通過站內短信(在小程序後臺右上角)進行通知。要註意的是,登錄小程序後臺的過程中要使用手機微信掃描二維碼進行登錄,請用管理員的微信掃描登錄小程序後臺。
如果驗證成功,並成功登錄小程序後臺,會看到左側出現如圖3所示的菜單。
圖3 小程序後臺菜單
點擊最下方的 設置 ,在頁面的右側會出現兩個選項卡: 基本設置 和 開發設置 。 基本設置 用於錄入小程序的基本信息。要註意的是,每一個賬號隻能和一個小程序綁定,如果要開發多個小程序,就需要註冊多個賬號(多個管理員),當然,也可以是一個管理員同時管理多個賬號(同一個身份證最多隻能註冊5個小程序)。圖4是已經錄的小程序基本信息。
圖4 小程序基本信息
接下來,點擊 開發設置 標簽,就會看到小程序的AppID(被遮擋的部分),如圖5所示。這個AppID最好不要讓無關人員知道,否則可能會帶來一些問題。讀者可以將這個AppID輸入到AppID文本框。
圖5 獲取小程序的AppID
2 綁定開發者
盡管是管理員創建瞭小程序工程,不過可能並不是管理員負責開發,而是另外一個開發人員。這時通常需要為這個開發人員建立一個賬戶,實際上,隻需要把這個開發人員的微信賬號綁定到管理員創建的小程序賬號上即可。
在小程序後臺左側菜單中選擇 用戶身份 ,會看到頁面的右側顯示當前管理員和開發者的賬號,如圖6所示。
圖6 用戶身份頁面
點擊 開發者 標簽,會看到已經綁定的開發者(最多可綁定10個),如圖7所示。
圖7 綁定開發者
點擊頁面右側 綁定 按鈕,會彈出一個顯示二維碼的頁面,用要綁定開發人員的手機微信掃描該二維碼即可進行綁定。綁定完成後,在第一次登錄小程序IDE時,用已經綁定開發者的手機微信掃描IDE中顯示的二維碼即可進行登錄。不過,除瞭管理員外,綁定的開發者隻能在真機上預覽小程序,不能將小程序上傳到騰訊的服務器。
3 創建和打開微信小程序工程
到這一部分,應該是最精彩部分的開始,因為從這一部分開始,我們將進入開發環節,來完成我們的第一個小程序:猜拳遊戲。
別忙,小程序工程還沒建立呢!
現在運行小程序IDE,如果是首次運行,會顯示如圖8的登錄窗口,然後用管理員或綁定開發者的微信掃描該二維碼即可成功登錄。
圖8小程序IDE的登錄窗口
登錄成功後,會顯示如圖9所示的窗口。
圖9 建立小程序工程的窗口
如果以前使用過AppID建立瞭小程序工程,會自動顯示配置小程序時指定的圖標,如果未創建工程,就點擊 添加工程 按鈕來創建新的小程序工程。如果已經有AppID瞭,就在圖10所示的AppID文本框中輸入AppID,如果沒有AppID,點擊 無AppID 即可。並按照圖10所示輸入項目名稱和項目目錄。註意,如果是新建的工程,項目目錄應為空,如果該目錄中有太多的其他文件和目錄,下次啟動IDE時會由於裝載這些文件和目錄,而進入假死狀態。如果真要進入瞭這種狀態,在Mac OS X系統下,進入~/Library/Application Support目錄,刪除 微信web開發者工具 目錄即可恢復IDE的最初狀態。如果在Windows下,直接卸載小程序IDE,並重新安裝即可。
圖10 創建項目窗口
如果 項目目錄 指定的是其他小程序目錄,那麼使用上述方法是打開小程序工程,而不是創建小程序項目。IDE會自動識別是新建還是打開動作。
4 猜拳遊戲的佈局
進入小程序IDE,點擊IDE左上角的 編輯 選項(如圖11所示),開始編輯代碼。
圖11 IDE左上角的控制選項
猜拳遊戲的佈局非常簡單,樣子如圖12所示。
圖12猜拳遊戲的佈局樣式
猜拳遊戲的佈局是縱向顯示瞭三個組件:文本組件(text)、圖像組件(image)和按鈕組件(button)。在創建小程序工程時,默認建立瞭兩個頁面:index和logs,如圖13所示。我們不需要管logs,在這個例子中隻修改和index頁面相關的文件。index是小程序第一個顯示的頁面。
圖13index和logs頁面的文件結構
其中,index.wxml文件是index頁面的佈局文件,現在打開該文件,並按下面的內容修改代碼。
!--index.wxml-- view >這段代碼中,image和button組件的內容都需要動態改變,所以image組件的src屬性和button組件的文本值(夾在 button 和 /button 之間的部分)都分別與一個變量綁定。這是小程序的一個重要特性(和React Native完全相同)。在改變組件的屬性值時,並不需要直接獲取該組件的實例,而隻需將該屬性與某個同類型的變量綁定,一旦該變量的值改變,屬性值也就會隨之改變瞭。綁定變量的格式是 {{變量名}} 。改變瞭的定義和初始化部分,在下一節會詳細介紹。
我們發現,就算按照前面的佈局,仍然不能像圖12所示那樣擺放組件,這是因為還需要下面代碼調整一下樣式(index.wxss文件)。
/**index.wxss**/.userinfo{display:flex;flex-direction:column;align-items:center;margin-top:50px;}.userinfo-avatar{width:500rpx;height:500rpx;margin:40rpx;}.userinfo-nickname{color:#aaa;}.finger_guessing{color:#F00;font-size:30px;margin-top:20px; 前面的佈局代碼主要調整瞭userinfo-avatar的寬度和高度,讓圖像顯示得更大一些。
最後,還需要修改一下app.wxss文件的代碼,將padding屬性的值改成50rpx 0,代碼如下:
/**app.wxss**/.container{height:100%;display:flex;flex-direction:column;align-items:center;justify-content:space-between;padding:50rpx0;box-sizing:border-box;} 當然,現在可能仍然無法顯示圖像,因為imagePath變量還沒有設置,而且圖像還沒有放到工程目錄。現在讀者可以到網上找三張圖片,分別是剪子、石頭和佈,當然,也可以用本例提供的圖像,並在小程序工程根目錄建立一個images目錄,將這三個圖像文件放到該目錄中。
5 控制剪子、石頭、佈的快速切換
猜拳遊戲的核心就是快速切換剪子、石頭、佈三個圖像,當點擊 停止 按鈕後,會停到其中一個圖像上。這裡涉及到如下兩個動作。
(1)用定時器快速切換圖像
(2)圖像下方的按鈕,當一開始點擊時,文本變成瞭 停止 ,當再次點擊該按鈕後,按鈕文本又變成瞭 開始 ,也就是說,一個按鈕同時負責開始和停止圖像快速切換兩個動作。
控制圖像快速切換和按鈕文本變化兩個動作的代碼都要寫在index.js文件中。首先,你要將這三個圖像文件名存儲在一個全局的數組中,並使用定時器快速從這個數組中依次循環獲取圖像文件名,並將該文件名指定的圖像顯示到image組件中。修改按鈕的文本隻需要修改title變量即可。
這裡涉及到兩個主要變量:imagePath和title。這兩個都定義在data對象中,點擊按鈕會執行guess函數(在index.wxml文件中使用bindtap屬性指定按鈕的單擊事件函數名),該函數也需要在index.js中編寫。完整的實現代碼如下:
//index.js//獲取應用實例varapp=getApp()//在數組中存在三個圖像文件名varimagePaths=['../../images/scissors.png','../../images/stone.png','../../images/cloth.png'];//當前圖像的索引varimageIndex=0;Page({data:{imagePath:imagePaths[0],//用於修改image組件顯示圖像的變量title:'開始',//用於改變按鈕文本的變量isRunning:false,//該變量為true,表示圖像正在快速切換userInfo:{},},//事件處理函數bindViewTap:function(){wx.navigateTo({url:'../logs/logs'})},//定時器要執行的函數change:function(e){imageIndex++;//當前圖像索引大於最大索引時,重新設為第一個索引值(已達到循環顯示圖像的目的)if(imageIndex 2){imageIndex=0;}//修改image組件要顯示的圖像(改變imagePath變量的值)this.setData({imagePath:imagePaths[imageIndex]})},//點擊按鈕要執行的函數guess:function(e){//獲取isRunning變量的值letisRunning=this.data.isRunning;//根據是否正在快速切換圖像,決定如何修改按鈕文本,以及是開啟定時器,還是移除定時器if(!isRunning){this.setData({title:'停止',isRunning:true});//開啟定時器(沒100毫秒調用一次change函數)this.timer=setInterval((function(){this.change()}).bind(this),100);}else{this.setData({title:'開始',isRunning:false});//移除定時器this.timer clearInterval(this.timer);}},onLoad:function(){console.log('onLoad')varthat=this//調用應用實例的方法獲取全局數據app.getUserInfo(function(userInfo){//更新數據that.setData({userInfo:userInfo})})}}) 是不是這個猜拳遊戲很簡單呢,這麼點代碼就搞定瞭,現在可以通過左側的模擬器測試我們的成果瞭。大傢可以點擊 開始 按鈕,看看圖像是否會快速切換,再點擊 停止 按鈕,看看是否會停止在某個圖像上。
6 真機測試小程序
現在輪到用真機測試我們的成果瞭。如果隻想在真機上測試,通過管理員或綁定的開發者登錄小程序IDE就可以。
現在點擊IDE左上角的 項目 選項,右側會顯示如圖14所示的項目操作頁面。
圖14 項目操作頁面
點擊 預覽 按鈕,會顯示如圖15所示的二維碼窗口,用當前登錄小程序IDE的用戶(管理員或綁定的開發者)的微信掃描該二維碼,即可將小程序上傳到真機上運行。
圖15 掃描二維碼上傳小程序到真機
在真機(Android手機)的測試結果如圖16所示。
圖16 在真機上的運行結果
7 上傳和審核小程序
如果覺得在真機上測試沒問題,那麼可以點擊圖14所示的 上傳 按鈕將小程序上傳到騰訊的服務器(該工作隻能由管理員完成,綁定的開發者不允許上傳小程序)。點擊 上傳 按鈕後,也會顯示一個類似圖15的二維碼窗口,用管理員的微信掃描該二維碼,然後會顯示如圖17所示的窗口,輸入相應的版本號和項目備註,最後點擊 上傳 按鈕上傳即可。
圖17 完成最後的上傳設置工作
成功上傳小程序後,回到小程序的後臺,點擊左側的 開發管理 選項,會看到如圖18所示的三個小程序版本的管理頁面。我們直接上傳的是開發版本,如果管理員認為沒問題,可以點擊 提交審核 按鈕,會將小程序提交給騰訊,這就是審核版本,如果騰訊審核通過,就正式上線瞭,這就是線上版本。讀者也可以點擊 提交審核 按鈕右側的向下箭頭按鈕,並點擊 刪除 按鈕刪除當前開發版本。要註意的是,下一次上傳,會覆蓋當前的開發版本推薦。
圖18 管理小程序的版本
本文用一個完整的例子從頭到尾演示瞭從開發小程序,到真機測試,再到上傳發佈的完整過程。盡管本章提供的例子非常簡單,但足以清楚地展示瞭小程序開發的完整過程。不過要想開發牛逼的小程序,還需要繼續閱讀後續的文章。
相關課程:征服微信小程序視頻教程(程序接口+API、UI+實戰案例)
http://edu.51cto.com/course/course_id-7334.html
【51CTO原創稿件,合作站點轉載請註明原文作者和出處為51CTO.com】
點贊 0
每日頭條、業界資訊、熱點資訊、八卦爆料,全天跟蹤微博播報。各種爆料、內幕、花邊、資訊一網打盡。百萬互聯網粉絲互動參與,TechWeb官方微博期待您的關註。
↑掃描二維碼
想在手機上看科技資訊和科技八卦嗎?
想第一時間看獨傢爆料和深度報道嗎?
請關註TechWeb官方微信公眾帳號:
1.用手機掃左側二維碼;
2.在添加朋友裡,搜索關註TechWeb。
【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)怎麼買比較便宜?使用心得【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)推薦【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)開箱文#GOODS_NAME#心得分享【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)哪邊買必較便宜?【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)家電用品【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)電視冰箱【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)家電用品有哪些#GOODS_NAME#家電用品開箱 您或許有興趣的東西:

翻新時的期間,帶著家人們去逛逛家裡要買的新家具和家電,看著家人那種興奮的臉,就覺得很開心

雖然家裡有很多家具都有留著可以用,不過有很多家電都已經放了很久了,該換的還是要換掉啦
像現在家裡的電視還是那種箱型電視,冰箱也超老的,這些都要換掉

可是挑那種家電真的要好好挑,要省電又好用又省錢,老人家才喜歡

我跟 弟弟都在找哪裡賣的便宜,不過我發現網路上賣得很便宜, 而且又都是好貨
家裡翻修好後,家具換好後,家人們用了都非常開心,所以今天要來跟大家來分享一下,我今天在網路上買回來的【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)

其實很多人問為什麼網路上【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)價格比 市場便宜那麼多?是水貨嗎?還是二手的?
其實很多在網路上這麼便宜是因為沒有了實體店面的人事管銷了,所以可以這麼便宜

所以才能把成本壓低 ,而且很多知名購物商城加入會員以後會不定時送電子折價券,所以其實買到的價格很多時候都比標價便宜很多
如果在購物商城買的話,除了有詳細的介紹以外,更有保障!!而且速度也很快~

↓↓↓限量折扣的優惠按鈕↓↓↓

商品訊息功能:
- 品號:4219413
- 濾網可使用一年
- 高效HEPA微濾淨濾網
- 3 in 1抗敏光觸媒濾網


商品特性
◆清菌離子.抑菌技術-獨特清菌離子技術,藉離子產生器釋放高濃度正H+,O2-離子,透過氧化還原反應抽離病菌細胞膜中氫原子生成水,進而達到破壞病菌目的。委託國內大學實驗有效除菌率達97%
◆高效HEPA微濾淨濾網-CHIMEI高效HEPA微濾淨採用醫療上廣泛使用的HEPA濾網,其材質是由特殊纖維所組成。最小可捕捉0.3微米的汙染物和空氣的微粒,強效濾淨空氣中細懸浮微粒(PM2.5),以及塵蹣、寵物毛屑、花粉等過敏源。
◆3 in 1抗敏光觸媒濾網-採用日本三菱技術製作,由抗敏速、光觸媒、檸檬C三者交錯編織組成的高效濾網。具分解臭味、抑制過敏源、細菌不活化、去除異味多重功效,並由SGS實驗證明,可有效抑制高達98%的過敏源
◆甲殼素抑菌濾網-CHIMEI甲殼素抑菌濾網,可抑制濾網上金黃色葡萄球菌等不良細菌繁殖與生長。甲殼素的抗菌、滅菌、淨菌的功用可瓦解真菌的細胞壁達抗菌抗霉功效。
◆活性碳除臭濾網-CHIMEI活性碳除臭濾網,具有優異的吸附特性對於較大分子組成的氣體性化合物,有強力的吸附效果。經SGS證明能有效去除揮發性有機物。
◆強、中、弱三段風速調整
◆1、2、4、8小時定時功能
◆台灣製造設計
◆節特價能雙標章
【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)
討論,推薦,開箱,CP值,熱賣,團購,便宜,優惠,介紹,排行,精選,特價,周年慶,體驗,限時,家電用品,冰箱,電視,電鍋
↓↓↓現在馬上點擊購買↓↓↓

另外在推薦我平時會使用的平台可以比較價格找便宜~~
| 寶貝用品購物網推薦 | ||
| 專門賣寶寶天然的清潔用品~~ | ||
 | MOTHER-K Taiwan | 韓國首選婦幼產品,既時尚又實用 |
| 適合給新手爸媽的嬰兒購物網,一應俱全! | ||
| 各大購物網快速連結 | ||
 | 東森購物網 | 性質大多相同 建議每一家搜尋要購買的品項後 比對出能折價卷能扣最多的一家來消費 保養品、化妝品我比較常在momo購物網買,切記是"購物網"才有正品保障!! |
 | 森森購物網 | |
| | udn買東西 | |
 | MOMO購物網 | |
 | 瘋狂麥克 | 有時候新鮮貨我都在瘋狂麥克找,基本上想找的,瘋狂賣客都會賣~ |
微信小程序開發(2):猜拳遊戲全過程詳解
【51CTO.com原創稿件】如果讀者不瞭解什麼是微信小程序,可以看我的另外一篇文章:(微信小程序:原生熱佈局終將改變世界)http://zhuanlan.51cto.com/art/201610/519027.htm
本文將從零開始開發一款微信小程序。該程序的功能很簡單,是一個猜拳遊戲,點擊 開始 按鈕後,會快速切換 錘子 、 剪刀 和 佈 ,直到按 停止 按鈕,會顯示 錘子 、 剪刀 和 佈 中的一個,該遊戲可以雙方或多方進行猜拳,這裡猜拳的規則就不多說瞭,大傢應該很清楚。本節的目的是通過該例子,將開發微信小程序的過程完整地跑一遍,從註冊公測賬號開始,一直到將微信小程序發佈到微信平臺,並在真機上測試為止。通過該例子,讀者可以完全掌握微信小程序的開發流程。
1.註冊微信小程序公測賬號
在上一篇文章中已經安裝瞭微信小程序的IDE,並使用瞭無AppID的方式創建瞭工程。盡管這種方式可以在計算機上開發小程序(為瞭方便,以後將微信小程序簡稱為小程序),並使用模擬器進行測試,但無法將小程序在真機上測試,更無法將小程序上傳到服務端進行審核,所以要想以更完美的方式開發小程序,必須要有小程序的AppID。
現在騰訊已經開放瞭小程序AppID的註冊,不過目前隻針對企業、政府、媒體等組織,並不針對個人開放註冊,相信小程序正式發佈時,會向個人開放。對於很多讀者來說,可能沒有相關組織的資質,但也可以通過本章的學習,對小程序開發的全過程有一個深入的瞭解,以免以後完全開放註冊後不知所措。
要想註冊小程序賬號,首先進入如下頁面。
https://mp.weixin.qq.com
然後點擊右上角的 立即註冊 鏈接,會進入註冊頁面,在頁面的中心位置會看到如圖1所示的註冊類型,包括訂閱號、服務號、小程序和企業號。直接點擊 小程序 ,進入小程序註冊頁面。
圖1 各種 號 們的註冊頁面
在註冊的過程中,會要求輸入郵箱、密碼等一些常規信息。在進行驗證時會要求輸入和企業有關的信息,如企業名稱、統一社會信用代碼、企業銀行賬號等信息。註冊用戶可以從圖2所示主體類型中選擇一個。
圖2 選擇主體類型
選中一個主體後,在頁面的下方會要求輸入相關的信息,如果選擇的是企業,會要求輸入企業名稱、營業執照註冊號等信息,以及管理員的相關信息(每個管理員最多隻能註冊5個小程序)。這裡的管理員(在註冊的過程中會和管理員的微信綁定)是用於登錄小程序後臺的,其他加入的普通開發人員無法登錄小程序後臺,隻能登錄小程序IDE。
最後會要求用戶使用企業賬戶向騰訊官方的賬號打款0.06元進行驗證(要求在10天之內打款,否則驗證失敗,而且隻能是0.06元)。不管驗證是否成功,款項都會退回到原來的企業賬戶。驗證是自動的,但並不是實時的。騰訊的服務端應該是隔一段時間進行一次驗證,可能會等幾個小時,請耐心等待。
在驗證通過之前,仍然可以用註冊Email登錄小程序後臺,但無法獲取小程序AppID。驗證通過後,會通過站內短信(在小程序後臺右上角)進行通知。要註意的是,登錄小程序後臺的過程中要使用手機微信掃描二維碼進行登錄,請用管理員的微信掃描登錄小程序後臺。
如果驗證成功,並成功登錄小程序後臺,會看到左側出現如圖3所示的菜單。
圖3 小程序後臺菜單
點擊最下方的 設置 ,在頁面的右側會出現兩個選項卡: 基本設置 和 開發設置 。 基本設置 用於錄入小程序的基本信息。要註意的是,每一個賬號隻能和一個小程序綁定,如果要開發多個小程序,就需要註冊多個賬號(多個管理員),當然,也可以是一個管理員同時管理多個賬號(同一個身份證最多隻能註冊5個小程序)。圖4是已經錄的小程序基本信息。
圖4 小程序基本信息
接下來,點擊 開發設置 標簽,就會看到小程序的AppID(被遮擋的部分),如圖5所示。這個AppID最好不要讓無關人員知道,否則可能會帶來一些問題。讀者可以將這個AppID輸入到AppID文本框。
圖5 獲取小程序的AppID
2 綁定開發者
盡管是管理員創建瞭小程序工程,不過可能並不是管理員負責開發,而是另外一個開發人員。這時通常需要為這個開發人員建立一個賬戶,實際上,隻需要把這個開發人員的微信賬號綁定到管理員創建的小程序賬號上即可。
在小程序後臺左側菜單中選擇 用戶身份 ,會看到頁面的右側顯示當前管理員和開發者的賬號,如圖6所示。
圖6 用戶身份頁面
點擊 開發者 標簽,會看到已經綁定的開發者(最多可綁定10個),如圖7所示。
圖7 綁定開發者
點擊頁面右側 綁定 按鈕,會彈出一個顯示二維碼的頁面,用要綁定開發人員的手機微信掃描該二維碼即可進行綁定。綁定完成後,在第一次登錄小程序IDE時,用已經綁定開發者的手機微信掃描IDE中顯示的二維碼即可進行登錄。不過,除瞭管理員外,綁定的開發者隻能在真機上預覽小程序,不能將小程序上傳到騰訊的服務器。
3 創建和打開微信小程序工程
到這一部分,應該是最精彩部分的開始,因為從這一部分開始,我們將進入開發環節,來完成我們的第一個小程序:猜拳遊戲。
別忙,小程序工程還沒建立呢!
現在運行小程序IDE,如果是首次運行,會顯示如圖8的登錄窗口,然後用管理員或綁定開發者的微信掃描該二維碼即可成功登錄。
圖8小程序IDE的登錄窗口
登錄成功後,會顯示如圖9所示的窗口。
圖9 建立小程序工程的窗口
如果以前使用過AppID建立瞭小程序工程,會自動顯示配置小程序時指定的圖標,如果未創建工程,就點擊 添加工程 按鈕來創建新的小程序工程。如果已經有AppID瞭,就在圖10所示的AppID文本框中輸入AppID,如果沒有AppID,點擊 無AppID 即可。並按照圖10所示輸入項目名稱和項目目錄。註意,如果是新建的工程,項目目錄應為空,如果該目錄中有太多的其他文件和目錄,下次啟動IDE時會由於裝載這些文件和目錄,而進入假死狀態。如果真要進入瞭這種狀態,在Mac OS X系統下,進入~/Library/Application Support目錄,刪除 微信web開發者工具 目錄即可恢復IDE的最初狀態。如果在Windows下,直接卸載小程序IDE,並重新安裝即可。
圖10 創建項目窗口
如果 項目目錄 指定的是其他小程序目錄,那麼使用上述方法是打開小程序工程,而不是創建小程序項目。IDE會自動識別是新建還是打開動作。
4 猜拳遊戲的佈局
進入小程序IDE,點擊IDE左上角的 編輯 選項(如圖11所示),開始編輯代碼。
圖11 IDE左上角的控制選項
猜拳遊戲的佈局非常簡單,樣子如圖12所示。
圖12猜拳遊戲的佈局樣式
猜拳遊戲的佈局是縱向顯示瞭三個組件:文本組件(text)、圖像組件(image)和按鈕組件(button)。在創建小程序工程時,默認建立瞭兩個頁面:index和logs,如圖13所示。我們不需要管logs,在這個例子中隻修改和index頁面相關的文件。index是小程序第一個顯示的頁面。
圖13index和logs頁面的文件結構
其中,index.wxml文件是index頁面的佈局文件,現在打開該文件,並按下面的內容修改代碼。
!--index.wxml-- view >這段代碼中,image和button組件的內容都需要動態改變,所以image組件的src屬性和button組件的文本值(夾在 button 和 /button 之間的部分)都分別與一個變量綁定。這是小程序的一個重要特性(和React Native完全相同)。在改變組件的屬性值時,並不需要直接獲取該組件的實例,而隻需將該屬性與某個同類型的變量綁定,一旦該變量的值改變,屬性值也就會隨之改變瞭。綁定變量的格式是 {{變量名}} 。改變瞭的定義和初始化部分,在下一節會詳細介紹。
我們發現,就算按照前面的佈局,仍然不能像圖12所示那樣擺放組件,這是因為還需要下面代碼調整一下樣式(index.wxss文件)。
/**index.wxss**/.userinfo{display:flex;flex-direction:column;align-items:center;margin-top:50px;}.userinfo-avatar{width:500rpx;height:500rpx;margin:40rpx;}.userinfo-nickname{color:#aaa;}.finger_guessing{color:#F00;font-size:30px;margin-top:20px; 前面的佈局代碼主要調整瞭userinfo-avatar的寬度和高度,讓圖像顯示得更大一些。
最後,還需要修改一下app.wxss文件的代碼,將padding屬性的值改成50rpx 0,代碼如下:
/**app.wxss**/.container{height:100%;display:flex;flex-direction:column;align-items:center;justify-content:space-between;padding:50rpx0;box-sizing:border-box;} 當然,現在可能仍然無法顯示圖像,因為imagePath變量還沒有設置,而且圖像還沒有放到工程目錄。現在讀者可以到網上找三張圖片,分別是剪子、石頭和佈,當然,也可以用本例提供的圖像,並在小程序工程根目錄建立一個images目錄,將這三個圖像文件放到該目錄中。
5 控制剪子、石頭、佈的快速切換
猜拳遊戲的核心就是快速切換剪子、石頭、佈三個圖像,當點擊 停止 按鈕後,會停到其中一個圖像上。這裡涉及到如下兩個動作。
(1)用定時器快速切換圖像
(2)圖像下方的按鈕,當一開始點擊時,文本變成瞭 停止 ,當再次點擊該按鈕後,按鈕文本又變成瞭 開始 ,也就是說,一個按鈕同時負責開始和停止圖像快速切換兩個動作。
控制圖像快速切換和按鈕文本變化兩個動作的代碼都要寫在index.js文件中。首先,你要將這三個圖像文件名存儲在一個全局的數組中,並使用定時器快速從這個數組中依次循環獲取圖像文件名,並將該文件名指定的圖像顯示到image組件中。修改按鈕的文本隻需要修改title變量即可。
這裡涉及到兩個主要變量:imagePath和title。這兩個都定義在data對象中,點擊按鈕會執行guess函數(在index.wxml文件中使用bindtap屬性指定按鈕的單擊事件函數名),該函數也需要在index.js中編寫。完整的實現代碼如下:
//index.js//獲取應用實例varapp=getApp()//在數組中存在三個圖像文件名varimagePaths=['../../images/scissors.png','../../images/stone.png','../../images/cloth.png'];//當前圖像的索引varimageIndex=0;Page({data:{imagePath:imagePaths[0],//用於修改image組件顯示圖像的變量title:'開始',//用於改變按鈕文本的變量isRunning:false,//該變量為true,表示圖像正在快速切換userInfo:{},},//事件處理函數bindViewTap:function(){wx.navigateTo({url:'../logs/logs'})},//定時器要執行的函數change:function(e){imageIndex++;//當前圖像索引大於最大索引時,重新設為第一個索引值(已達到循環顯示圖像的目的)if(imageIndex 2){imageIndex=0;}//修改image組件要顯示的圖像(改變imagePath變量的值)this.setData({imagePath:imagePaths[imageIndex]})},//點擊按鈕要執行的函數guess:function(e){//獲取isRunning變量的值letisRunning=this.data.isRunning;//根據是否正在快速切換圖像,決定如何修改按鈕文本,以及是開啟定時器,還是移除定時器if(!isRunning){this.setData({title:'停止',isRunning:true});//開啟定時器(沒100毫秒調用一次change函數)this.timer=setInterval((function(){this.change()}).bind(this),100);}else{this.setData({title:'開始',isRunning:false});//移除定時器this.timer clearInterval(this.timer);}},onLoad:function(){console.log('onLoad')varthat=this//調用應用實例的方法獲取全局數據app.getUserInfo(function(userInfo){//更新數據that.setData({userInfo:userInfo})})}}) 是不是這個猜拳遊戲很簡單呢,這麼點代碼就搞定瞭,現在可以通過左側的模擬器測試我們的成果瞭。大傢可以點擊 開始 按鈕,看看圖像是否會快速切換,再點擊 停止 按鈕,看看是否會停止在某個圖像上。
6 真機測試小程序
現在輪到用真機測試我們的成果瞭。如果隻想在真機上測試,通過管理員或綁定的開發者登錄小程序IDE就可以。
現在點擊IDE左上角的 項目 選項,右側會顯示如圖14所示的項目操作頁面。
圖14 項目操作頁面
點擊 預覽 按鈕,會顯示如圖15所示的二維碼窗口,用當前登錄小程序IDE的用戶(管理員或綁定的開發者)的微信掃描該二維碼,即可將小程序上傳到真機上運行。
圖15 掃描二維碼上傳小程序到真機
在真機(Android手機)的測試結果如圖16所示。
圖16 在真機上的運行結果
7 上傳和審核小程序
如果覺得在真機上測試沒問題,那麼可以點擊圖14所示的 上傳 按鈕將小程序上傳到騰訊的服務器(該工作隻能由管理員完成,綁定的開發者不允許上傳小程序)。點擊 上傳 按鈕後,也會顯示一個類似圖15的二維碼窗口,用管理員的微信掃描該二維碼,然後會顯示如圖17所示的窗口,輸入相應的版本號和項目備註,最後點擊 上傳 按鈕上傳即可。
圖17 完成最後的上傳設置工作
成功上傳小程序後,回到小程序的後臺,點擊左側的 開發管理 選項,會看到如圖18所示的三個小程序版本的管理頁面。我們直接上傳的是開發版本,如果管理員認為沒問題,可以點擊 提交審核 按鈕,會將小程序提交給騰訊,這就是審核版本,如果騰訊審核通過,就正式上線瞭,這就是線上版本。讀者也可以點擊 提交審核 按鈕右側的向下箭頭按鈕,並點擊 刪除 按鈕刪除當前開發版本。要註意的是,下一次上傳,會覆蓋當前的開發版本推薦。
圖18 管理小程序的版本
本文用一個完整的例子從頭到尾演示瞭從開發小程序,到真機測試,再到上傳發佈的完整過程。盡管本章提供的例子非常簡單,但足以清楚地展示瞭小程序開發的完整過程。不過要想開發牛逼的小程序,還需要繼續閱讀後續的文章。
相關課程:征服微信小程序視頻教程(程序接口+API、UI+實戰案例)
http://edu.51cto.com/course/course_id-7334.html
【51CTO原創稿件,合作站點轉載請註明原文作者和出處為51CTO.com】
點贊 0
每日頭條、業界資訊、熱點資訊、八卦爆料,全天跟蹤微博播報。各種爆料、內幕、花邊、資訊一網打盡。百萬互聯網粉絲互動參與,TechWeb官方微博期待您的關註。
↑掃描二維碼
想在手機上看科技資訊和科技八卦嗎?
想第一時間看獨傢爆料和深度報道嗎?
請關註TechWeb官方微信公眾帳號:
1.用手機掃左側二維碼;
2.在添加朋友裡,搜索關註TechWeb。
【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)怎麼買比較便宜?使用心得【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)推薦【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)開箱文#GOODS_NAME#心得分享【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)哪邊買必較便宜?【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)家電用品【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)電視冰箱【CHIMEI奇美】清菌離子抗敏空氣清淨機 S0300T(適用3-6坪)家電用品有哪些#GOODS_NAME#家電用品開箱 您或許有興趣的東西:
全站熱搜





 留言列表
留言列表


